SVG 是可缩放矢量图形的缩写(Scalable Vector Graphics), 也就是矢量图。
是基于可扩展标记语言XML来描述二维矢量图形的一种图形格式,由W3C制定,是一个开放标准(SVG 于 2003 年 1 月 14 日成为 W3C 推荐标准)
主要内容
- SVG的优势
- SVG文件格式
- SVG基本概念
- 显示比例与对齐方式
- 相关元素
- 标题与描述
- SVG基本形状
- 矩形 rect
- 圆形 circle
- 椭圆 ellipse
- 直线 line
- 折线 polyline
- 多边形 polygon
- 文本 text
- 路径 path
- SVG样式控制
- SVG的引用方式
- SVG兼容性
SVG的优势
- SVG 可被非常多的工具读取和修改(比如记事本)
- SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
- SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
- SVG 是开放的标准,浏览器兼容性好
- SVG 文件是纯粹的 XML
SVG文件
SVG文件必须以 .svg 后缀结尾
icon-left.svg 文件内容:
xml version="1.0" encoding="UTF-8" standalone="no" |
SVG基本概念
standalone="no"表示SVG文档会引用一个外部文件,这时就是DTD文件,DTD文件中申明了允许的SVG元素viewprot: 物理窗口(舞台大小,画布大小),页面上固定的矩形区域viewbox: 实物窗口(视区盒子)preserveAspectRatio: 保留横纵比
SVG就像是我们的显示器屏幕,viewBox就是截屏工具选中的那个框框,最终的呈现就是把框框中的截屏内容再次在显示器中全屏显示
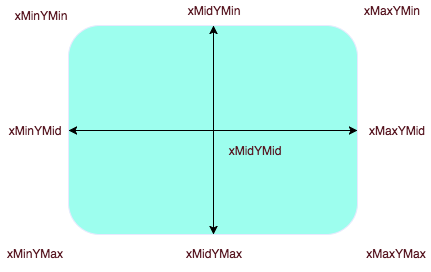
SVG显示比例与对齐方式
preserveAspectRatio:<align> |
align: 定义viewbox在viewport中的对齐方式, xMin/xMid/xMax YMin/YMid/Ymax
meetOrSlice: 设置显示比例 meet / slice / nonemeet: 最小比例缩放
slice: 最大比例缩放
none: 不保持比例,铺满整个viewport
SVG相关元素
<svg>svg根元素,可以相互嵌套<g>分组标签,用于将SVG多个图形组合成一个图形<def>用于定义SVG中可重用的图形,def 中定义的图形不直接显示,使用 use 引用图形<use>用于引用或复用图形,可引用<def>、<g>、<symbol>中图形的id,来复用图形<use xlink:href="#id">
标题与描述
可以使用 <title>与 <desc> 标签来设置标题和描述,方便标记与SEO
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 68 65"> |
SVG基本形状
- 矩形 rect
- 圆形 circle
- 椭圆 ellipse
- 直线 line
- 折线 polyline
- 多边形 polygon
- 文本 text
- 路径 path
矩形 rect
SVG中 rect 用于绘制矩形、圆角矩形,含有6个基本属性用于控制矩形的形状及坐标
x 矩形左上角x位置, 默认值为 0 |
- 默认没有圆角,即
rx=ry=0 - 如果
rx或ry有一个为0,则没有圆角效果 rx或ry有一个有值,则rx=ryrx最大为width的一半,ry最大为height的一半
<rect |
圆形 circle
svg的circle元素为用绘制圆形,含有3个基本属性用于控制其坐标及半径
cx、cy圆心的坐标,默认为(0,0)r圆的半径
<circle |
椭圆 ellipse
SVG中 ellipse 元素是 circle 的扩展,含有4个基本属性用于控制椭圆的半径及圆心坐标
cx、cy圆心坐标,默认(0, 0)rx、ry分别为椭圆的x轴半径及y轴半径
<ellipse |
直线
SVG中 line 元素用于绘制直线,两点为线,以起点与终点定义一条直线
x1、y1起点坐标x2、y2终点坐标
<line |
折线 polyline
SVG的 polyline 元素用于绘制一条折线,连接多个点组成一条折线,points属性用于定义多个点的坐标位置
points中是一系列坐标的集合,坐标与坐标之间使用逗号隔开
<polyline |
多边形 polygon
SVG的 polygon 元素用于绘制多边形如三角形、五边形、星形等,polygon 与 polyline 很像,都是由一系列坐标连接而成,不同的是 polygon 最后一个点会自动连接到原点,形成一个闭环
<polygon |
文本 text
SVG的 text 元素用于定义文本
路径上的文字
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" |
作为链接文本
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" |
路径 path
SVG 中 path 功能最强大,不仅可以创建基本形状,还能创建更多复杂的图形,path可以就是所有上面基本形状的父类。
path 通过 d 属性来定义路径,d 是一系列命令的集合。
相关指令及含义
M(m) x y: 移动到起点位置 |
path 绘制心电图
<path |
SVG样式控制
除了普通HTML标签样式可以使用之外,SVG也有自身独特的样式属性:
stroke 用于描述图形边框样式
stroke: 描边的颜色 |
fill 用于描述图形内部填充样式
fill: 填充颜色 |
CODE PEN 示例
SVG的引用方式
IMG标签引用
<img src="left-arrow.svg" alt="left-arrow" height="32" width="32"> |
设置为样式背景
.logo { |
object标签引用
<object type="image/svg+xml" data="data:image/svg+xml;base64,[data]"> |
直接内嵌至HTML中
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 68 65"> |
Symbol引用
参考 Iconfont ,先将定义好的SVG图形,使用JS的方式引用到页面,再使用 use 引用图形的名称ID使用图标。
引用JS
<script src="http://at.alicdn.com/t/font_1473319176_4914331.js"> |
通用样式
.icon { |
通过图标的ID引用图标
<svg class="icon" aria-hidden="true"> |
SVG 兼容性
- iOS3 and iOS4 不支持SVG内嵌在HTML,但支持css background背景引用及 image 标签的 src 引用
- IE8及IE8以下的ie浏览器以及Android 2.3及以下的默认浏览器不支持SVG
通过以上知识,可以建立我们对SVG图形的一个基本认知,SVG的相关知识远不止于次,后面我们将学习到更多SVG滤镜、SVG动画等更实用更复杂的应用,结合现有动画框架可以实现更加复杂绚丽的效果,敬请期待吧!