最近项目中有在PC和移动端的在线播放视频的需求,H5的<video>标签无疑是最合适的方式
但是由于不同的PC浏览器和不同的移动平台,有着诸多兼容性问题需要解决
如:是否可以自动播放, 是否可以循环播放,是否能显示一致的界面,是否在播放的时候隐藏控制条,暂停的时候又显示出来等等
这给开发者带来了很多不必要的麻烦和挑战。video.js的出现,很好的帮我们解决了这个问题。自定义外观按钮,提供统一的api,兼容各个平台。
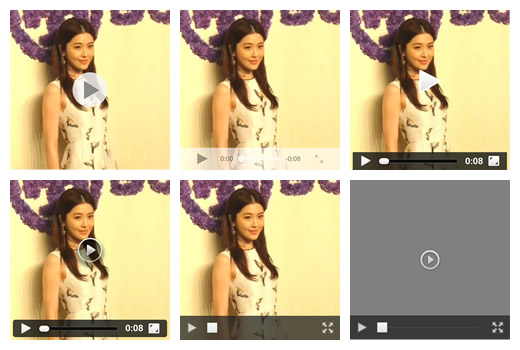
原生Video在不同浏览器下的效果

优点
- 免费开源,可以在Github上获取它的最新代码 vidoe.js
- 简单易用getting-started
- 几乎兼容所有浏览器,自动判断是使用H5还是使用flash播放
- 界面可以自定义,纯javascript和css打造,说明文档也非常的详细
安装
在测试目录下,使用npm安装npm install --save-dev video.js
如果安装失败,请使用npm的淘宝镜像npm install --save-dev video.js
进入到 node_modules/video.js/dist 目录下面,目录结构为.
|____.DS_Store
|____alt
|____examples
|____font
|____ie8
|____lang
|____video-js-5.7.1.zip
|____video-js.css
|____video-js.min.css
|____video-js.swf
|____video.js
|____video.js.map
|____video.min.js
|____video.min.js.map
主要使用video.min.css、video.min.js这两个文件。
如果是PC,要求兼容到ie9以下,那么需要ie8、video-js.swf这两个文件。
由于主题中有一些字体图标,所以要用到font文件中的字体文件
如果有提示文字相关,做本地化,则要用到lang中的语言文件
常用的功能
通过DOM初始化
//引入video-js.css |
通过JS初始化
//引入video-js.css |
主题配置
播放按钮默认是在左上角,官方说这样可以不会遮挡内容的精彩部分,但是如果我们想要放到中间,处理也很简单。在video标签中增加一个vjs-big-play-centered样式就好了<video id="video1" class="video-js" controls preload="auto" width="640" height="264" poster="http://video-js.zencoder.com/oceans-clip.png" data-setup='{"example_option":true}'>
<source id="sourceBox" src="http://static.qiakr.com/movie/0060202.mp4" type='video/mp4'>
<p class="vjs-no-js">不支持播放</p>
</video>
自动播放
autoplay<video autoplay ...>
or
{ "autoplay": true }
预加载资源
preload<video preload ...>
or
{ "preload": "auto" }
视频缩略图
poster<video poster="myPoster.jpg" ...>
or
{ "poster": "myPoster.jpg" }
自动循环
loop<video loop ...>
or
{ "loop": "true" }
设置宽高
<video width="640" height="480" ...> |
功能组件树
//移除静音按钮 |
videojs 有许多的组件,比如声音,播放按钮,字幕,时间,进度条等等,它们在html中的结构类似于这样子:Player
PosterImage
TextTrackDisplay
LoadingSpinner
BigPlayButton
ControlBar
PlayToggle
FullscreenToggle
CurrentTimeDisplay
TimeDivider
DurationDisplay
RemainingTimeDisplay
ProgressControl
SeekBar
LoadProgressBar
PlayProgressBar
SeekHandle
VolumeControl
VolumeBar
VolumeLevel
VolumeHandle
MuteToggle
METHODS
autoplay |
EVENTS
durationchange |
CodePen示例
See the Pen Video.js示例 by LT (@togglelt) on CodePen.