前言
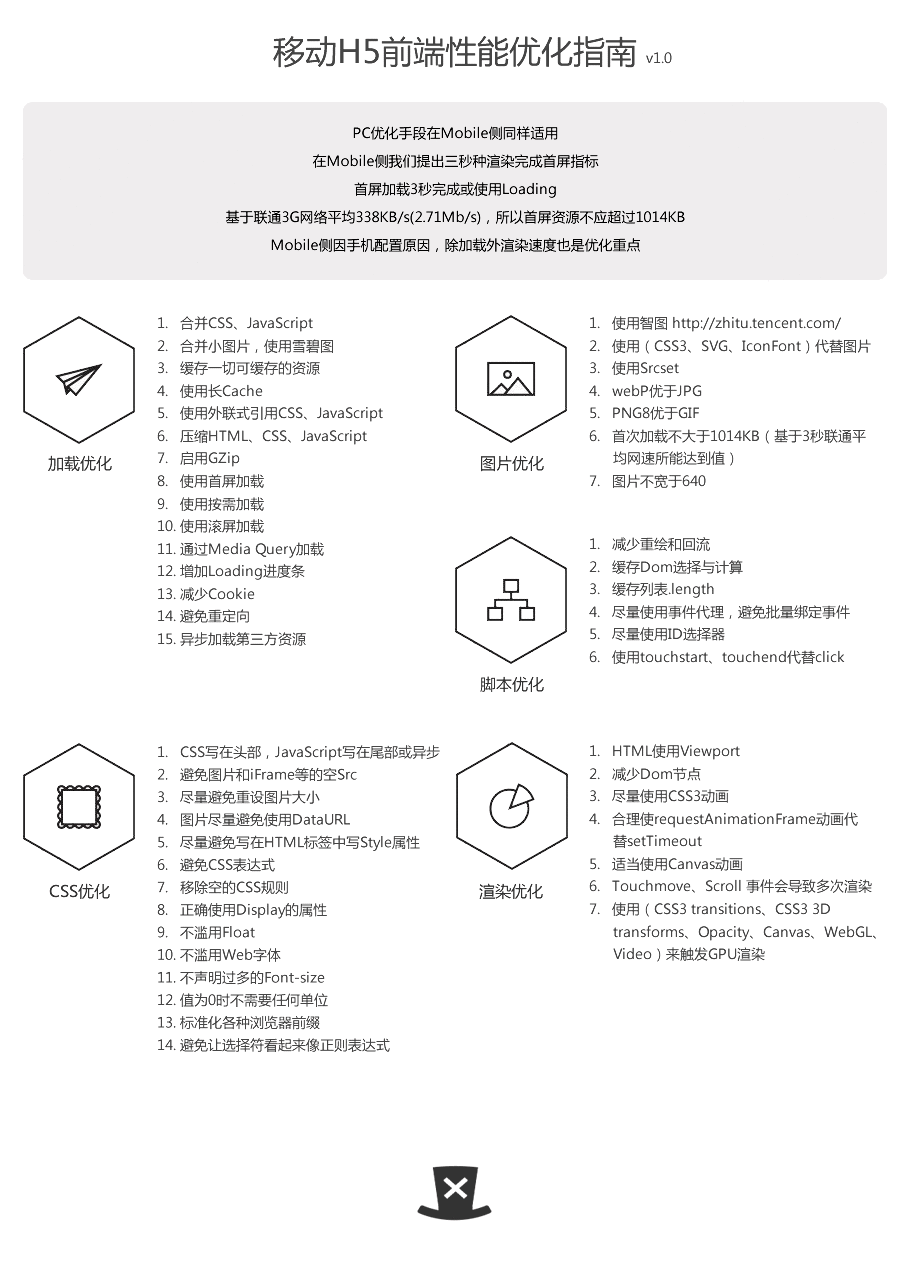
在用户量日益增长和客户对体验要求越来越高的情况下,前端方面需进行性能优化,框架升级,优化开发流程,提高开发效率,改善用户体验,减少带宽消耗。以下参考 腾讯ISUX 及 阿里无线前端性能优化指南 理出以下前端性能优化升级项
前端项目
- Admin 商家管理平台
- Mall 洽客身边店
- User 导购端H5页面
- Qiakr 洽客内部管理平台 (单页化-组件化-分离 先从这个项目开始尝试)
- Data 数据平台 (已完成 单页 模块)
- Home 洽管官网 (已完成 单页)
急需解决的问题
- 活动页 加载及体验上的优化
- 身边店首页 加载优化(目标:1s首屏加载)
- 异步请求及静态资源缓存(提升加载速度,节省带宽)
- 后台数据查询时间优化
将要解决的问题【需要添加人手共同构建】
- 前后端分离 -> 自动化: 编译 打包 发布 部署 -> 前端工程化
- CSS 与 JS 基础组件库的建立 -> 组件化 -> 模块化
【需要添加人手共同构建】

图片控制
- 尽量使用iconfont字体图标 (已完成)
- 在iconfont使用量较少但又需要小图标的页面,使用图片base64(部分使用)
- 大图使用webp图片(部分使用)
- 利用七牛图片处理API,获取适合页面大小的图片(部分使用)
- 透明图片切成png24或png8, 不透明的图片切成jpg或gif(部分使用)
- 简单的图标使用css编写 如剪头 loading等
- 尽量不使用Gif动画包括loading(降低CPU消耗,提升渲染性能)
代码需求:JS-H5特性检测 | JS-webp替换 | CSS-css形状组件
图片加载
- 精减iconfont引用资源,只使用ttf文件(已完成)
非WIFI环境下,按需加载
代码需求:JS-WIFI环境检测 | JS-懒加载组件
缓存控制
- CSS 与 JS 使用Localstroage缓存至本地,cookie中存储资源版本与名称
- 异步请求数据缓存至Sessionstroage,设置缓存时间,减少请求次数,快速显示数据
Native App将静态公用资源缓存至本地
代码需求:JS-使用LS缓存静态资源 | JS-使用SS缓存异步请求
减少请求数
- 部分页面内联CSS与JS,除图片以外的资源,一次请求到位
- 请求合并,JS与CSS压缩合并
- JS组件化,按需加载合并,去除不被执行的JS代码块和css
接口优化
- 接口收敛到单一的接服务层
- 精减JSON,去除不显示的字段,减少传输大小
服务器端的优化
- 使用HttpDNS
- 使用SSL+SPDY协议 多路复用请求优化 | 服务器推送技术 | SPDY压缩http头
首屏加载优化
- 单张图片大小控制
- 接口合并
- 缓存请求的数据
- 按需加载
- 小图标base64化
- 缓存JS与CSS
体验优化
- 使用手淘滚动组件
- 下拉刷新,上拉加载插件化
- 动画效率提升优化
- 分享内容优化 一般化分享
- 横竖屏提示优化lanscape.js
- 字体屏幕适应
- DNS预解析
<link rel="dns-prefetch" href="//host/"> - 预渲染页面
<link rel="prerender" href="http://www.cmcm.com"> prerendercmcm </link>prerender
参考: